引入效果:见本站顶部导航栏
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化:
引入方法(bootstrap所有效果都可以用这种方法):
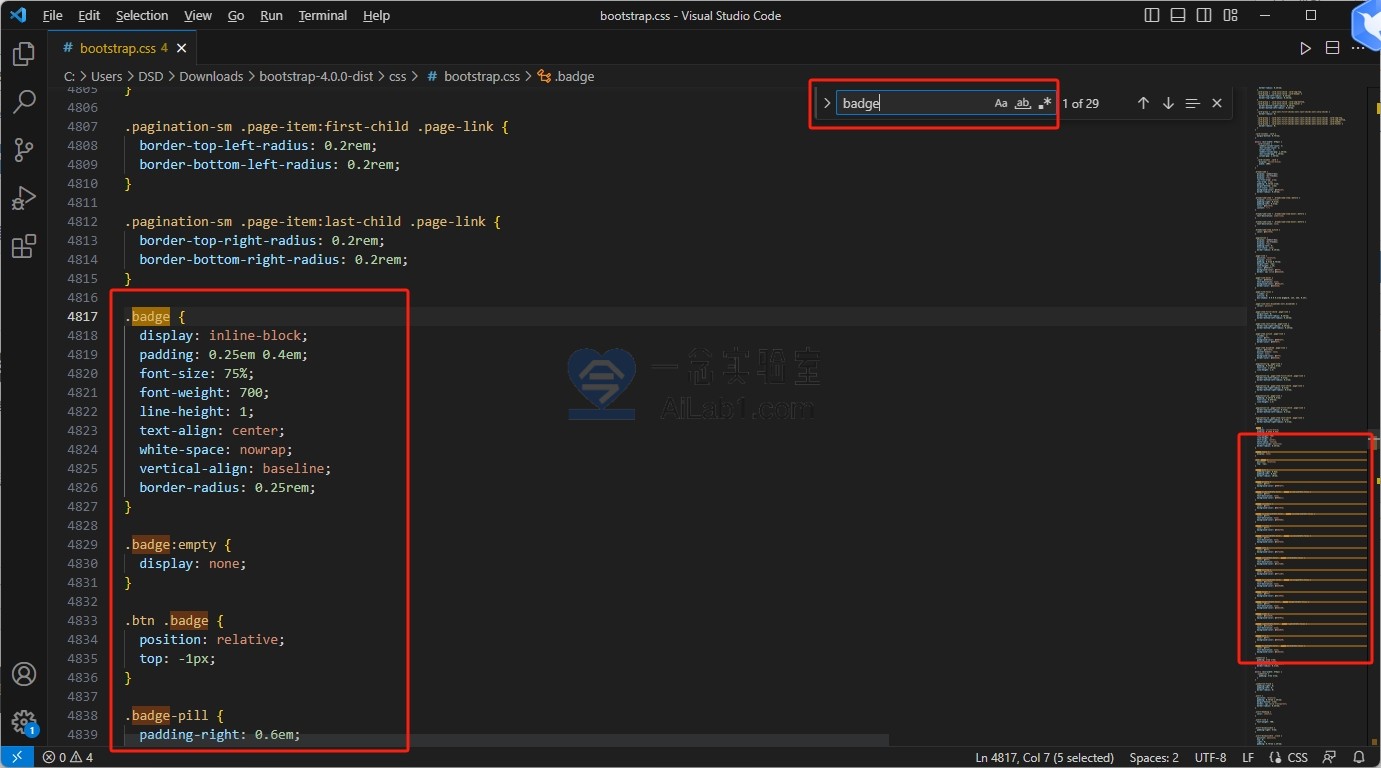
1.打开bootstrap.css源文件,查找关键字badge

2.全部复制到:日主题后台→主题设置→基础设置→自定义CSS样式代码
使用方法
<div class="container"> <h2>各种颜色类型的徽章</h2> <span class="badge badge-primary">主要</span> <span class="badge badge-secondary">次要</span> <span class="badge badge-success">成功</span> <span class="badge badge-danger">危险</span> <span class="badge badge-warning">警告</span> <span class="badge badge-info">信息</span> <span class="badge badge-light">浅色</span> <span class="badge badge-dark">深色</span> </div>

<div class="container"> <h2>药丸形状徽章</h2> <span class="badge badge-pill badge-default">默认</span> <span class="badge badge-pill badge-primary">主要</span> <span class="badge badge-pill badge-success">成功</span> <span class="badge badge-pill badge-info">信息</span> <span class="badge badge-pill badge-warning">警告</span> <span class="badge badge-pill badge-danger">危险</span> </div>

<div class="container"> <h2>徽章嵌入到按钮内</h2> <button type="button" class="btn btn-primary"> Messages <span class="badge badge-light">4</span> </button> <button type="button" class="btn btn-danger"> Notifications <span class="badge badge-light">7</span> </button> </div>

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)